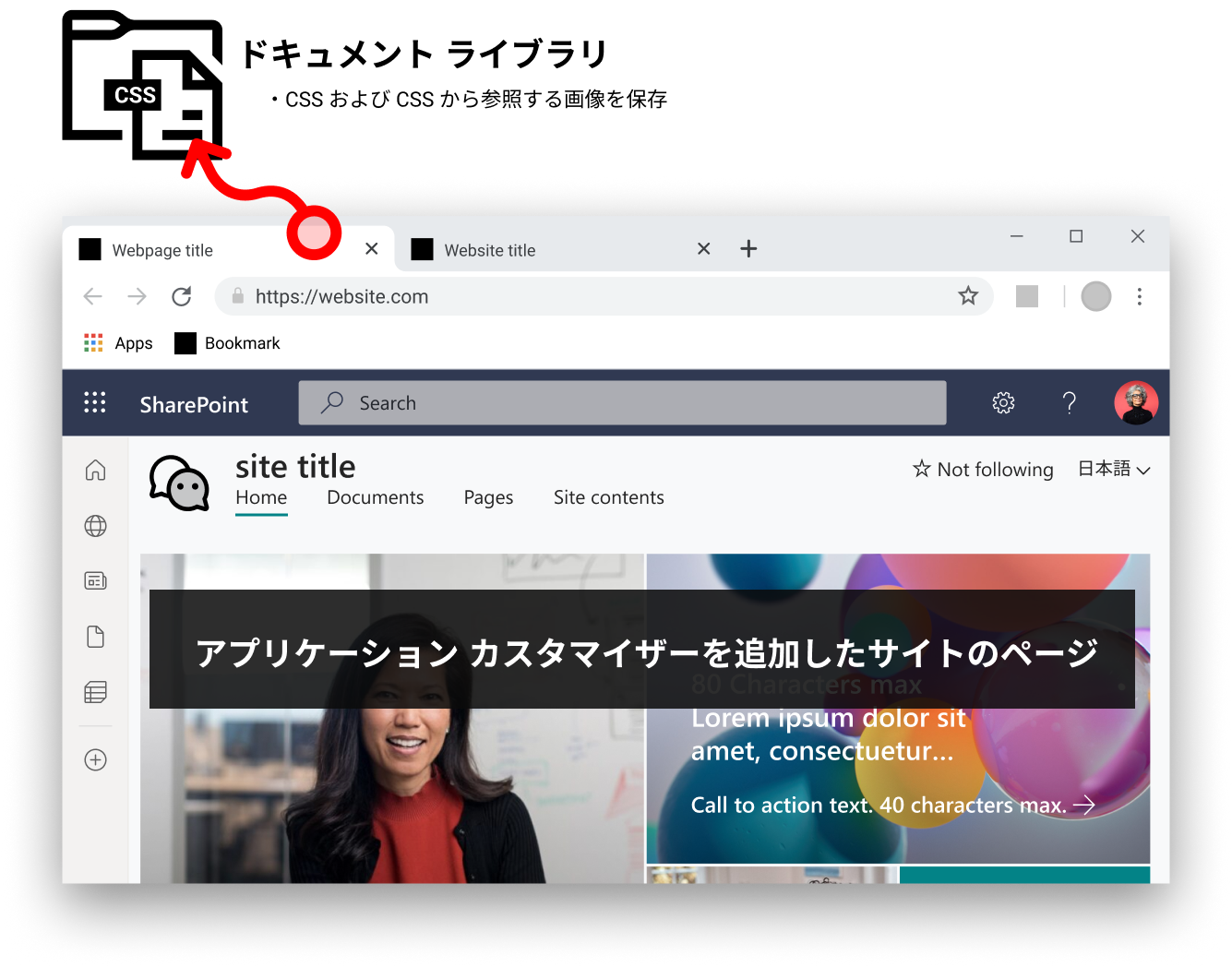
アプリケーション カスタマイザーでカスタム CSS をロードする
モダン ページでは、クラシック時代によく利用した Web パーツ 内に STYLE タグや SCRIPT タグを記載するようなカスタマイズは行えませんが、同様のカスタマイズを行いたい際には、SharePoint Framework のアプリケーション カスタマイザーを用いることでサイト内のすべてのモダン ページにタグを挿入したりさまざまなスタイルを適用することが可能です。しかし仕様変更時に CSS を手軽に反映させたいためソリューション内に含めたくないと考える方も一定数いるのではないでしょうか。
今回は、アプリケーション カスタマイザーを用いて、外部 CSS をロードする方法についてご紹介します。
アプリケーション カスタマイザー ソリューションの作成
サイト内のすべてのモダン ページに対して、CSS をロードするソリューションを作成します。
- 任意の場所にフォルダーを作成します。

- 作成したフォルダーを右クリック [その他オプションを表示] – [code で開く] を選択します。
- Visual Studio Code で [ターミナル] – [新しいターミナル] をクリックします。

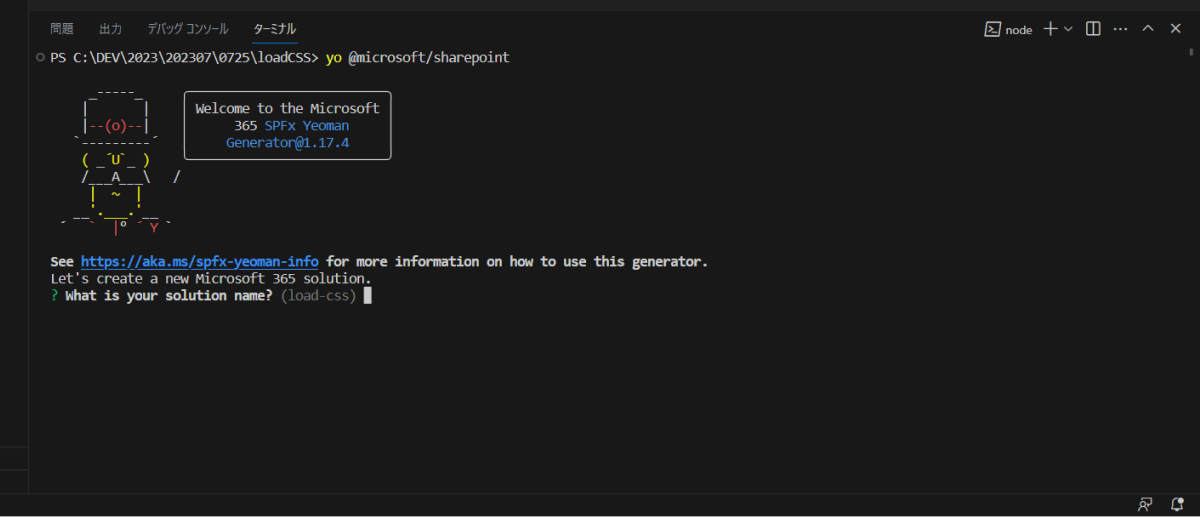
- 表示されたターミナルに以下のコマンドを入力し実行します。
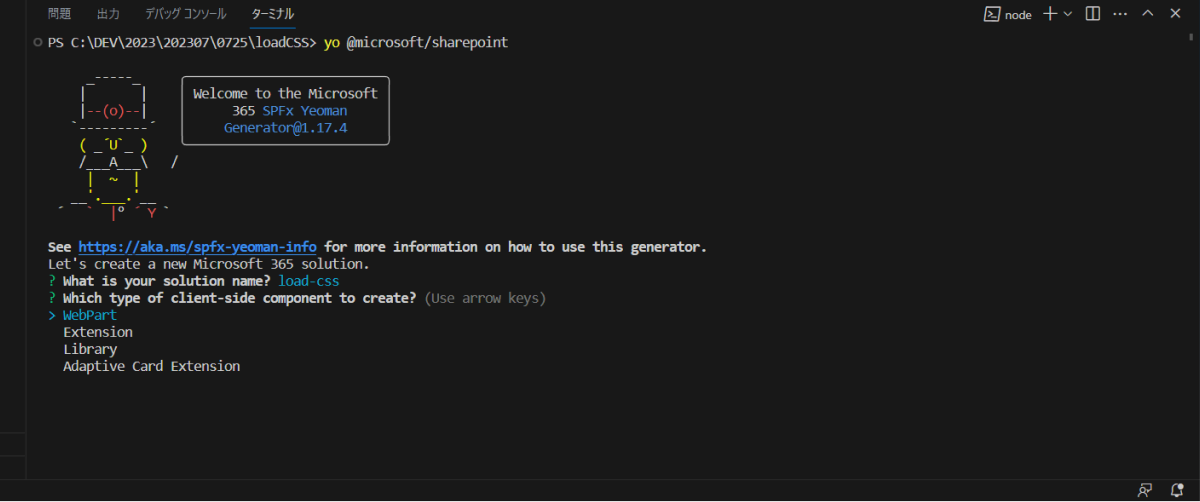
yo @microsoft/sharepoint - ソリューション名を確認されます。今回はそのまま Enter キーを押下します。

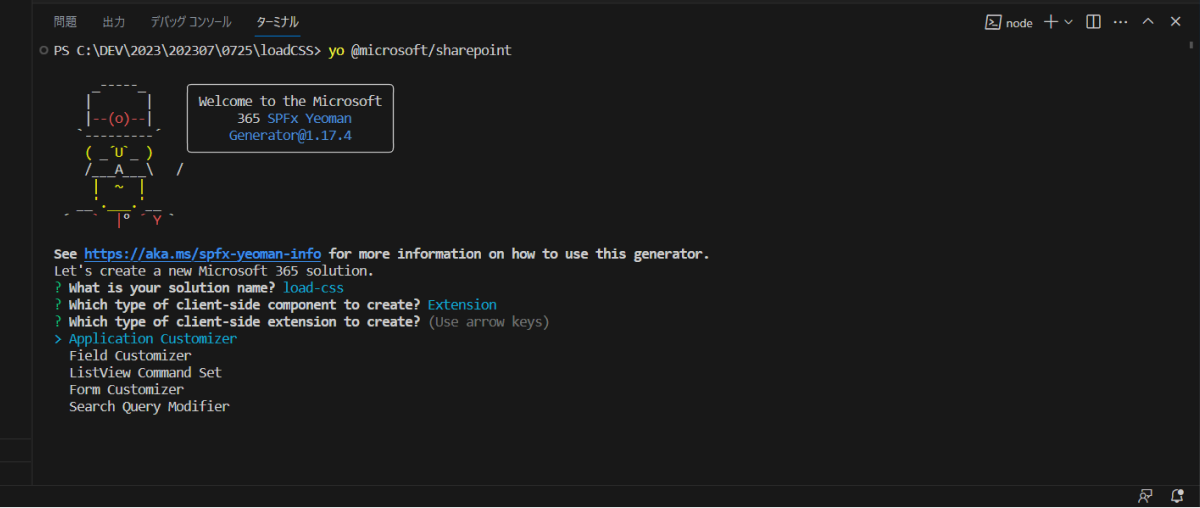
- どのコンポーネントを作成するのかを確認されます。Extention を選択し Enter キーを押下します。

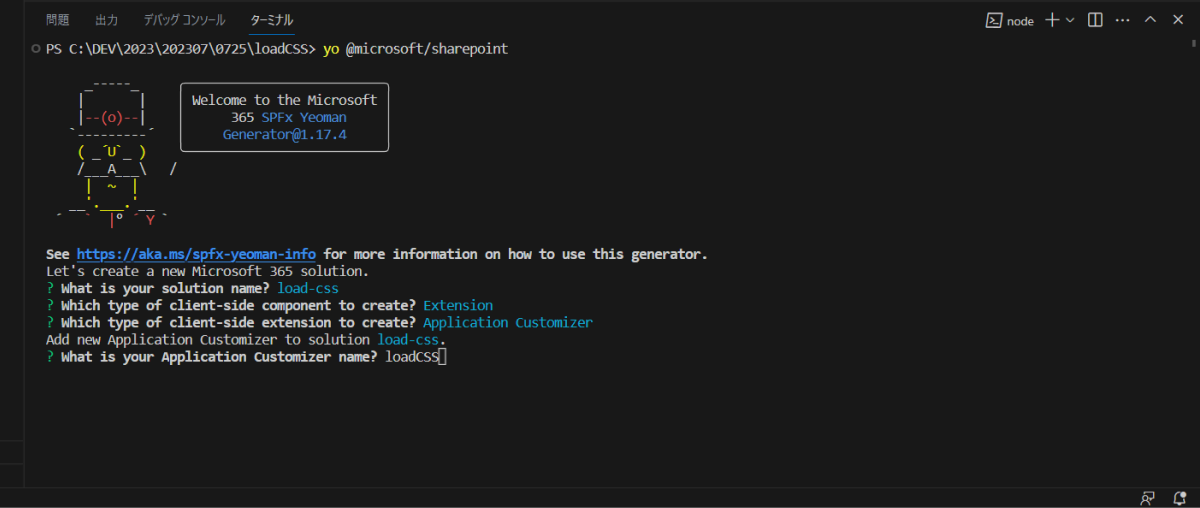
- 拡張機能 (Extension) の種類を確認されるため、Application Customiser を選択し Enter キーを押下します。

- ソリューションの名前を確認されるため、今回は 任意の名前をつけ Enter キーを押下します。
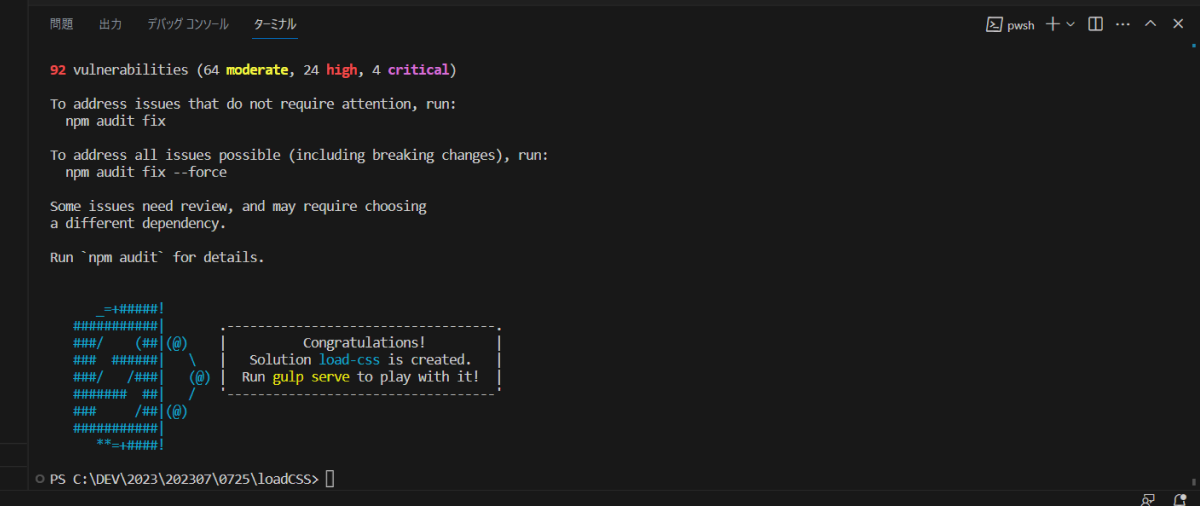
ソリューションに必要となる各種パッケージがダウンロードされます。
- しばらくすると以下の画面が表示されソリューションの作成が完了したことが通知されます。

プログラム ソースの修正とテスト
① 既定で用意されている不要なコードを削除
手順は loadCSS 部分を自身で付与したソリューション名に置き換えてご確認ください。
- src\extensions\loadCss\LoadCssApplicationCustomizer.ts を開きます。
- 上部の各種 import を行っている箇所から以下のコードを削除します。
import { Dialog } from '@microsoft/sp-dialog'; - アプリケーション カスタマイザーのプロパティ インターフェースとして用意されている ILoadCssApplicationCustomizerProperties の属性を削除し、次のような内容に変更します。
export interface ILoadCssApplicationCustomizerProperties { } - onInit メソッド内の不要なソースを削除し、次のような内容に変更します。
public onInit(): Promise { Log.info(LOG_SOURCE, `Initialized ${strings.Title}`); return Promise.resolve(); } - 保存します。
② 外部 CSS をロードするためのコードを追加
- src\extensions\loadCss\LoadCssApplicationCustomizer.ts を開きます。
- 上部の import 宣言部に各種ファイルをロードする時に利用する SPComponentLoader クラスをインポートするためのコードを追加します。
import { SPComponentLoader } from '@microsoft/sp-loader'; - onInit メソッドを次のように修正します。
public onInit(): Promise { Log.info(LOG_SOURCE, `Initialized ${strings.Title}`); SPComponentLoader.loadCss('/sites/0725/SiteAssets/customStyle.css'); return Promise.resolve(); }※ 外部 CSS ファイルのパスは、自分が用意する CSS ファイルの保存先としてください。※ CSS をキャッシュさせたくない場合、以下のような工夫もあり。SPComponentLoader.loadCss('/sites/0725/SiteAssets/customStyle.css?' + (new Date()).getTime()); - 上書き保存します。
③ 外部 CSS の作成とドキュメント ライブラリへの配置
ライブラリに配置する CSS の記載はどんな内容になるかは要件によってさまざまですが、テストするためにサンプルを用意しました。
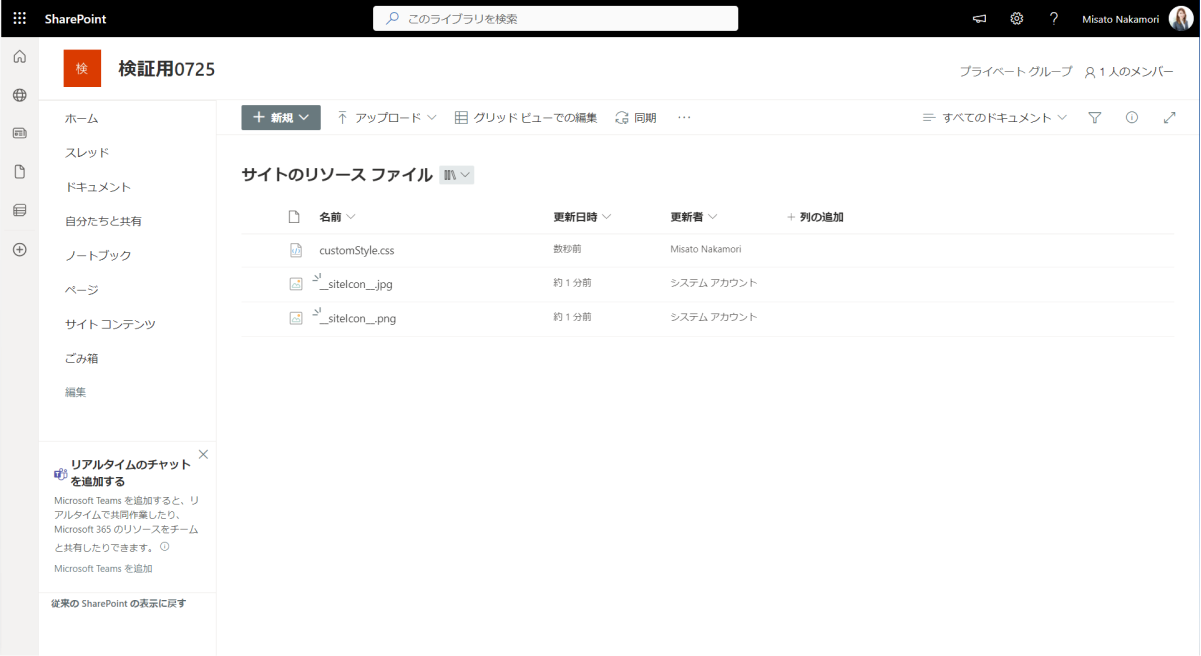
- 以下の内容を含む CSS ファイルを作成します。
/* ホームの Web パーツタイトルを赤字にします。*/ .ControlZone span[role="heading"] { color: red; } /* ヘッダー部の背景に画像を指定します */ #spSiteHeader div[role="region"] { background: transparent url(sample.svg) repeat; }※ sample.svg 部分に任意の画像パスを指定してください。 - 作成した CSS ファイルをライブラリに保存します。

④ ソリューションのテスト
-
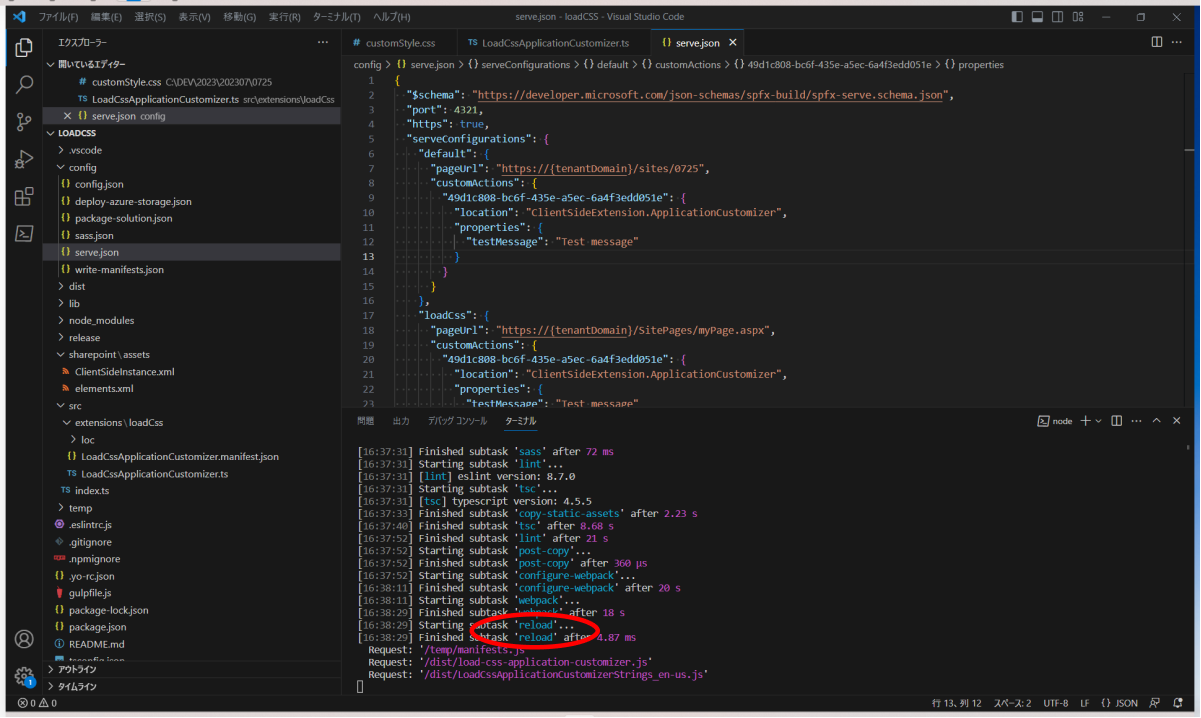
テストを行うための設定ファイルを変更するため、config\serve.json を開き、pageUrl を変更します。
{ "$schema": "https://developer.microsoft.com/json-schemas/spfx-build/spfx-serve.schema.json", "port": 4321, "https": true, "serveConfigurations": { "default": { "pageUrl": "https://{tenantDomain}/sites/0725", "customActions": { "49d1c808-bc6f-435e-a5ec-6a4f3edd051e": { "location": "ClientSideExtension.ApplicationCustomizer", "properties": { "testMessage": "Test message" } } } }, "loadCss": { "pageUrl": "https://{tenantDomain}/SitePages/myPage.aspx", "customActions": {※ SPFx v1.17 で追加された {tenantDomain} 機能使っています。 - ターミナルから以下コマンドを実行します。
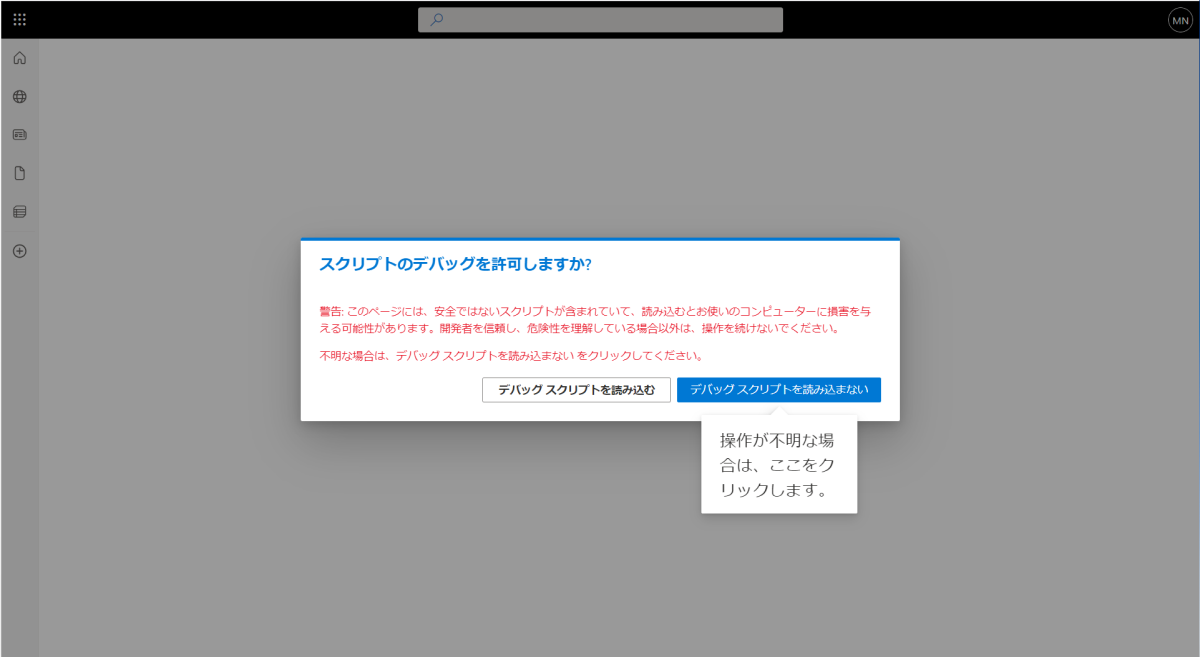
gulp serve - しばらくすると、既定のブラウザーが起動しスクリプトを読み込むかどうかの確認ダイアログが表示されますので、ターミナルに reload が2回表示されているまでしっかり待ってから、[デバッグ スクリプトを読み込む] をクリックします。


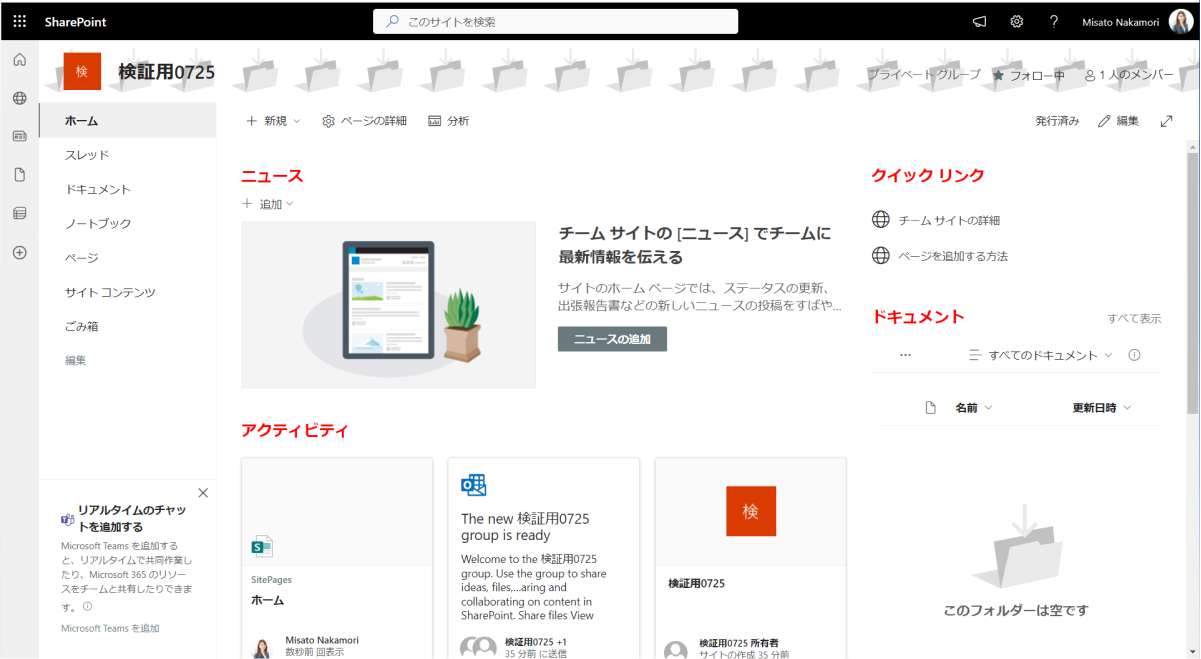
- 作成したアプリケーション カスタマイザーが動作し、作成した CSS が動作している状態でページが読み込まれます。正しく表示されなかった場合は、F5 キーを押下しブラウザーを更新しましょう。

まとめ
アプリケーション カスタマイザーなどの SPFx ソリューションでは、動的 CSS も利用でき、デザインに対するニーズにも対応することが可能です。内部に埋め込まずに CSS 部分などを外だししておくことで、 SPFx に対するスキルがない方も変更に対応できるようになります。
今回ご紹介した SPComponentLoader クラスには、CSS をロードするための loadCSS の他に、loadScript というメソッドも用意されています。SharePoint の HTML 要素に対する変更を行うような Script を作成することは製品のアップデートにより動作しなくなる可能性があることは当然考慮の上、利用しなければいけませんが、アプリケーション カスタマイザーで追加した HTML に対応させる CSS や Script は外だししてメンテナンスが柔軟にできるようにしておきたいですね。
高度なカスタマイズ 関連コース
-
CI620-H SharePoint Framework 開発 基礎
SharePoint Framework (SPFx) を利用すると独自の Web パーツ開発や、ヘッダー・フッターのカスタマイズなど、さまざまな独自機能を開発し、追加することが可能です。これから SharePoint Framework の開発を行う方を対象に知っておくべき内容を 2 日間に集約して体系的に解説!
-
CI721-H Power Apps & Power Automate 実践ラボ - 業務管理編
「業務管理」をテーマに、実務でよくある課題を毎回ピックアップ。設計のポイントや設定手順、つまずきやすいポイントへの対処法、実践的なテクニックや Tips などを確認しながら、実際にアプリやフローを一緒に作成していく、上級者向けの実践型コースです。
-
CI722-H Power Apps & Power Automate 実践ラボ - 承認プロセス設計編
「承認プロセス設計」をテーマに、実務でよくある課題を毎回ピックアップ。設計のポイントや設定手順、つまずきやすいポイントへの対処法、実践的なテクニックや Tipsなどを確認しながら、実際にアプリやフローを一緒に作成していく、上級者向けの実践型コースです。