SharePoint 集計列 列の表示デザインに使ってみる
集計列ってみなさん、使ってますか?
数式が書ける列ですが、まず思い浮かぶのが四則演算かなと。でもこれ、実際にはほとんどやりませんよね?
足し算引き算で計算したいのは、複数アイテムをまとめた結果なことがほとんどで、1アイテム内での四則演算ってあんまりやりたい時がないと思います。当然関数も含めた数式が書けるので、いろいろ使いどころはあります。
私が実際によく使うのは、日付や数値データの表示フォーマットです。
参考:「SharePoint 集計列 Tips」 (だいぶ前に UP した記事です)
今日は、集計列を使って、列の値の表示デザインを行う Tips を2つほど。
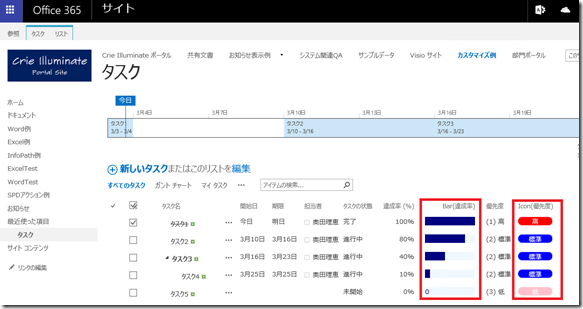
例① 達成率をバーで表示
<前提>
達成率 – 数値 : 最小値 0 最大値 100 パーセンテージで表示 (タスク リストの既定の列)
<作成する列>
任意の名前 – 集計値
数式:
=CONCATENATE(“<div style=’background: #F0F8FF; width: 100px; height: 100%;text-align:left’><div style=’width:”,[達成率 (%)]*100,”px; height: 100%; background-color: #000080;color:#000080;’/>”,0,”</div></div>”)
この式から返されるデータの種類 : 数値
例② 優先度を色分け表示
<前提>
優先度 – 選択肢 : (1) 高、(2) 標準、(3) 低 (タスク リストの既定の列)
<作成する列>
任意の名前 – 集計値
数式:
=IF(優先度=”(1) 高”,CONCATENATE(“<div style=’background: red; border-radius: 10px;color:white;text-align:center;’>高</div>”),IF(優先度=”(2) 標準”,CONCATENATE(“<div style=’background: blue; border-radius: 10px;color:white;text-align:center;’>標準</div>”),IF(優先度=”(3) 低”,CONCATENATE(“<div style=’background: pink; border-radius: 10px;color:white;text-align:center;’>低</div>”),” “)))
この式から返されるデータの種類 : 数値
※ 追記 : HTML を集計列で表示する機能は現在環境によっては動作しません。
「モダン リスト 列の書式設定例: 値による表示変更」 を参照ください。
奥田
SharePoint Server 関連コース
-
CI635-H SharePoint Server サイト構築
SharePoint Server のサイト管理やサイト構築を行う方を対象に、サイト構築や運用管理に必要となる基本スキルやサイト構築方法を習得いただけるコースです。これから SharePoint の管理を行う IT 管理者の方や、サイト管理やサイト構築を行う担当者の方に最適です。Subscription Edition に対応しており、アップデートによる新しい機能やこれまでとの差異も含めて解説!

