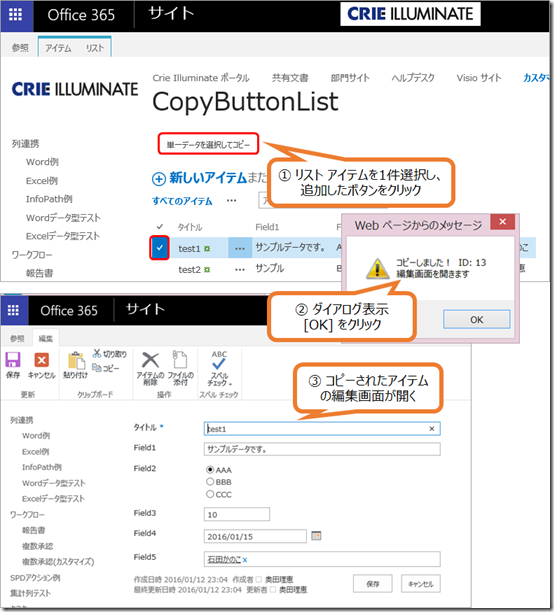
SharePoint リスト アイテムのコピー ボタンを作成
リストにデータを登録する際に、既存データをコピーしたいってケースはないですか? データの内容によりけりだと思いますが、そんなリストに、アイテムのコピーボタンを追加した例です。
リストにデータを登録する際に、既存データをコピーしたいってケースはないですか? データの内容によりけりだと思いますが、そんなリスト
1. リストを作成し、列を任意に作成します。
※ 列の内部名は JavaScript 内で利用するので、列名は半角文字で作成することをおすすめします。
列作成時に半角文字で入力された列名 = 内部名です。その後列名を変更しても内部名は変わりません。
2. コピーボタンを追加したいビューを開きます。
[設定] – [ページの編集] をクリックし、編集モードに切り替えます。
3. [Web パーツの追加] をクリックし、スクリプト エディター Web パーツを挿入します。
4. 挿入したスクリプト エディター Web パーツ内の [スニペットを編集] をクリックします。
埋め込み ダイアログが表示されるので、下記 JavaScript コードを記述します。
!赤字部分は環境に合わせて任意に変更ください!
※ リストの名前は環境に応じて変更ください
※ 列名 (内部名を利用) は環境に応じて変更ください
※ リストの URL も環境にあわせて変更ください
<input type=”button” onclick=”CopyItem()” value=’単一データを選択してコピー’/>
var context;
var currentItem;
var sourceList;
function CopyItem() {
context=SP.ClientContext.get_current();
var selectedItemIds = SP.ListOperation.Selection.getSelectedItems(context);
var web=context.get_web();
sourceList=web.get_lists().getByTitle(‘CopyButtonList‘);
currentItem = sourceList.getItemById(parseInt(selectedItemIds[0].id));
context.load(currentItem);
context.executeQueryAsync(Function.createDelegate(this,Endload),
Function.createDelegate(this,error));
}
function Endload(sender, args){
var itemCreateInfo = new SP.ListItemCreationInformation();
this.oListItem = sourceList.addItem(itemCreateInfo);
oListItem.set_item(‘Title‘, currentItem.get_item(‘Title‘));
oListItem.set_item(‘Field1′, currentItem.get_item(‘Field1‘));
oListItem.set_item(‘Field2‘, currentItem.get_item(‘Field2‘));
oListItem.set_item(‘Field3‘, currentItem.get_item(‘Field3‘));
oListItem.set_item(‘Field4‘, currentItem.get_item(‘Field4‘));
oListItem.set_item(‘Field5‘, currentItem.get_item(‘Field5‘));
oListItem.update();
context.executeQueryAsync(Function.createDelegate(this,endCopy),
Function.createDelegate(this,error));}
function endCopy(){
alert(‘コピーしました! ID: ‘+ oListItem.get_id()+’\n編集画面を開きます’);
url=’https://crieillumi.sharepoint.com/test/Lists/CopyButtonList/EditForm.aspx?ID=’+oListItem.get_id();
location.href(url);
}
function error(sender, args){
alert(args.get_message());}
● ワンポイント
SP.ListOperation.Selection.getSelectedItems(context) で、リスト内で選択されたリスト アイテム ID
コレクションが取得できます。
5. [ページ] タブの [編集の終了] をクリックし保存します。
またこの記事の手順では、リスト ビュー内にボタンを追加しましたが、リボン内に追加したい場合 SharePoint Designer 2013 で可能です。以前の記事になりますが、SharePoint 2013 SharePoint Designer でリボン内にメニュー作成 – 他のサイトにお知らせコピー をあわせて参考に、この記事でご紹介した JavaScript をリボン ボタンのアクションとして追加ください。
以上、奥田でした ![]()
SharePoint Server 関連コース
-
CI635-H SharePoint Server サイト構築
SharePoint Server のサイト管理やサイト構築を行う方を対象に、サイト構築や運用管理に必要となる基本スキルやサイト構築方法を習得いただけるコースです。これから SharePoint の管理を行う IT 管理者の方や、サイト管理やサイト構築を行う担当者の方に最適です。Subscription Edition に対応しており、アップデートによる新しい機能やこれまでとの差異も含めて解説!