SharePoint Framework 画面遷移時に React コンポーネントを再レンダリングする
SharePoint のモダンページは部分的な読込みを行いながら画面を提供しています。そのため SharePoint Framework で作成したアプリケーションカスタマイザーが画面遷移を認識せず動作してしまい React コンポーネントが正しく再レンダリングしない場合があります。今回は SharePoint 標準の画面遷移処理をアプリケーションカスタマイザーに正しく認識させるための方法をご紹介します。
アプリケーション カスタマイザー ソリューションの作成
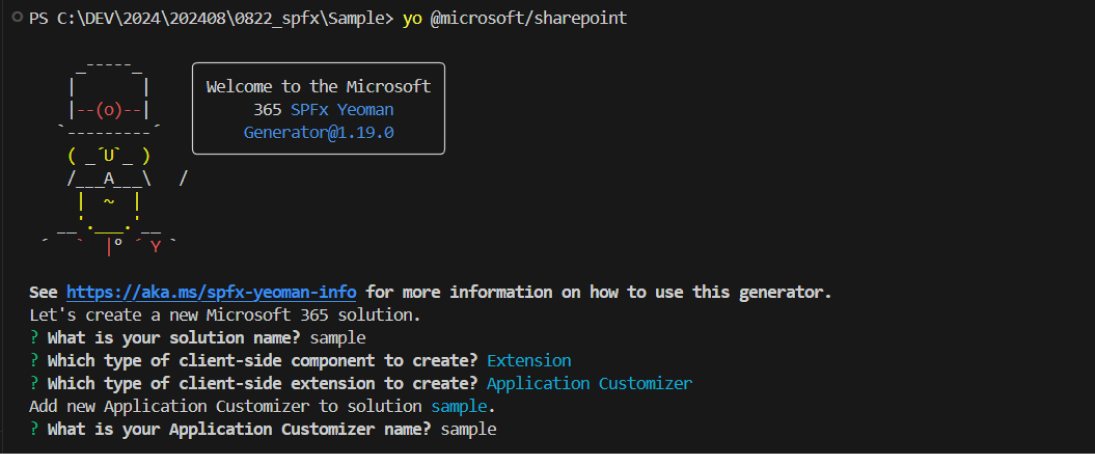
フォルダーを作成し、アプリケーション カスタマイザーソリューションを作成します。
今回は、ヘッダー部分に現在の URL を表示させる簡単なサンプルです。
React ライブラリをソリューションにインストールします。
npm i react@17.0.1 react-dom@17.0.1 @types/react@17.0.45 @types/react-dom@17.0.17 --save-exact
src\extensions\sample フォルダー内に Header.tsx を作成し以下ソースを貼り付けます。
import * as React from 'react';
export interface IHeaderProps {
message: string;
}
const Header: React.FC<IHeaderProps>= (props) => {
return (
<>
<div
style={{
backgroundColor: '#eaeaea',
color: '#000000',
padding:'8px'
}}
>{props.message}</div>
</>
);
}
export default Header;
アプリケーションカスタマイザーに内に React コンポーネントをロードして読み込む処理を追加します。
/* eslint-disable @typescript-eslint/no-non-null-assertion */
import {
BaseApplicationCustomizer,
PlaceholderContent,
PlaceholderName
} from '@microsoft/sp-application-base';
import * as React from 'react';
import * as ReactDOM from 'react-dom';
import Header from './components/Header'
import { IHeaderProps } from './components/Header';
export default class SampleApplicationCustomizer
extends BaseApplicationCustomizer<{}> {
private _topPlaceholder: PlaceholderContent | undefined;
public onInit(): Promise<void> {
this._renderTopPlaceHolder();
return Promise.resolve();
}
private _renderTopPlaceHolder(): void {
if (!this._topPlaceholder) {
this._topPlaceholder = this.context.placeholderProvider.tryCreateContent(
PlaceholderName.Top, { onDispose: this._onDispose });
}
const element: React.ReactElement<IHeaderProps> = React.createElement(Header, { message:location.href});
ReactDOM.render(element, this._topPlaceholder!.domElement);
}
private _onDispose(): void {
if (this._topPlaceholder!.domElement) {
ReactDOM.unmountComponentAtNode(this._topPlaceholder!.domElement);
}
}
}
動作確認準備
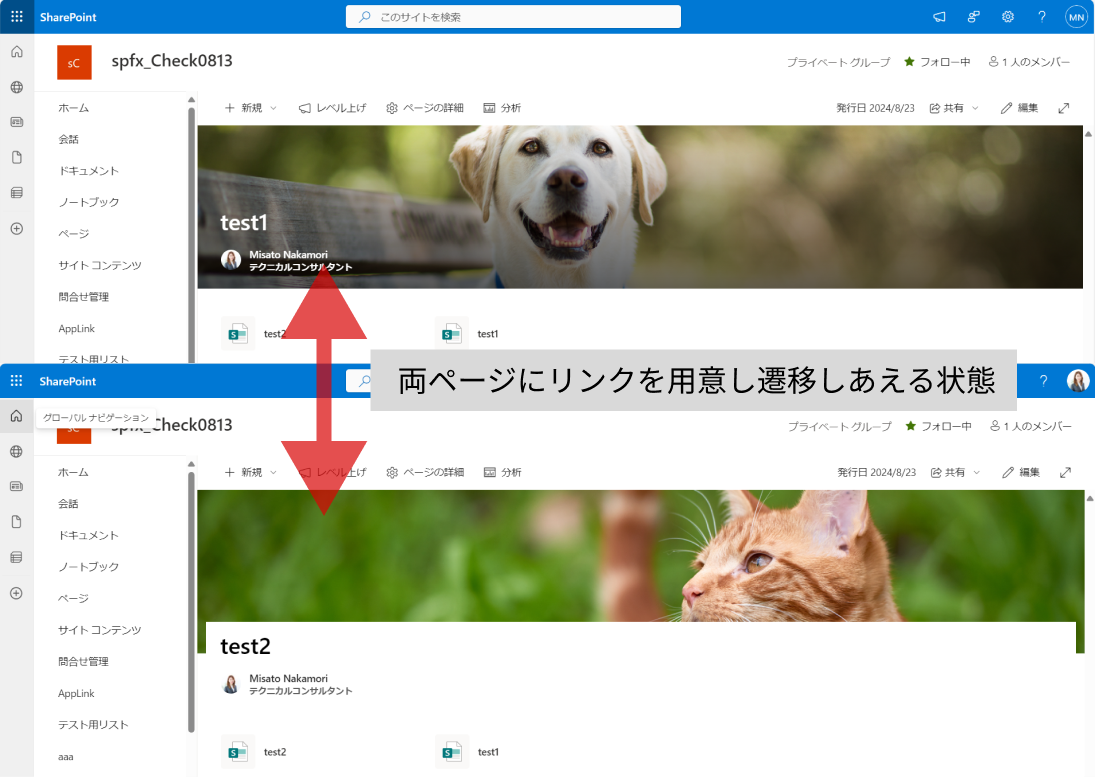
ページの準備
テスト用サイト内に、ページ “test1” とページ “test2” を作成し、アクティビティ Web パーツや、クイックリンク Web パーツなどを両ページに配置し、双方に遷移出来る状態にします。
アプリの準備
ターミナルから以下コマンドにて、バンドルしてパッケージ化を行います。
gulp bundle
gulp package-solution- テスト中にソースの修正をできるように –ship なしでバンドル & パッケージ化すると簡単です。
アプリカタログにアップロードし、サイトにアプリを追加しましょう。
ターミナルからローカル Web サーバーを起動します。
gulp serve --nobrowser問題動作の確認
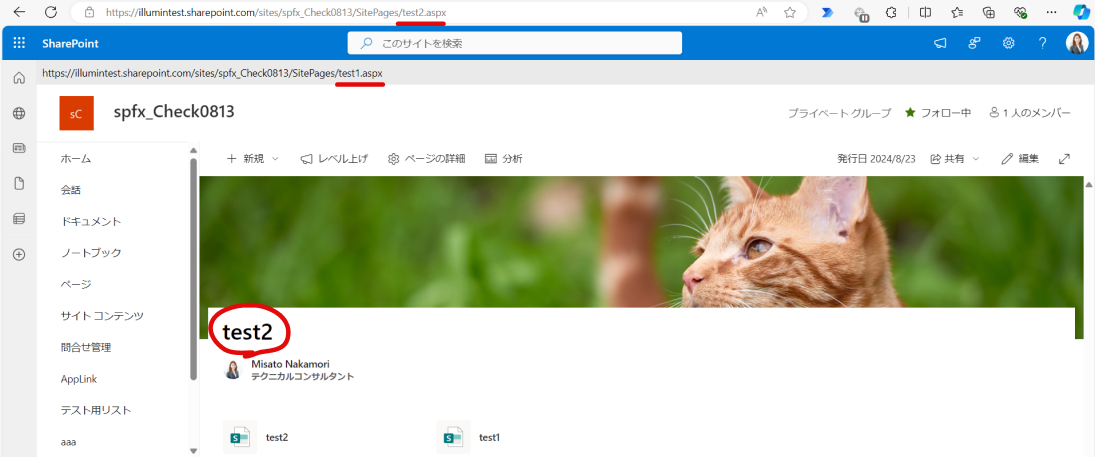
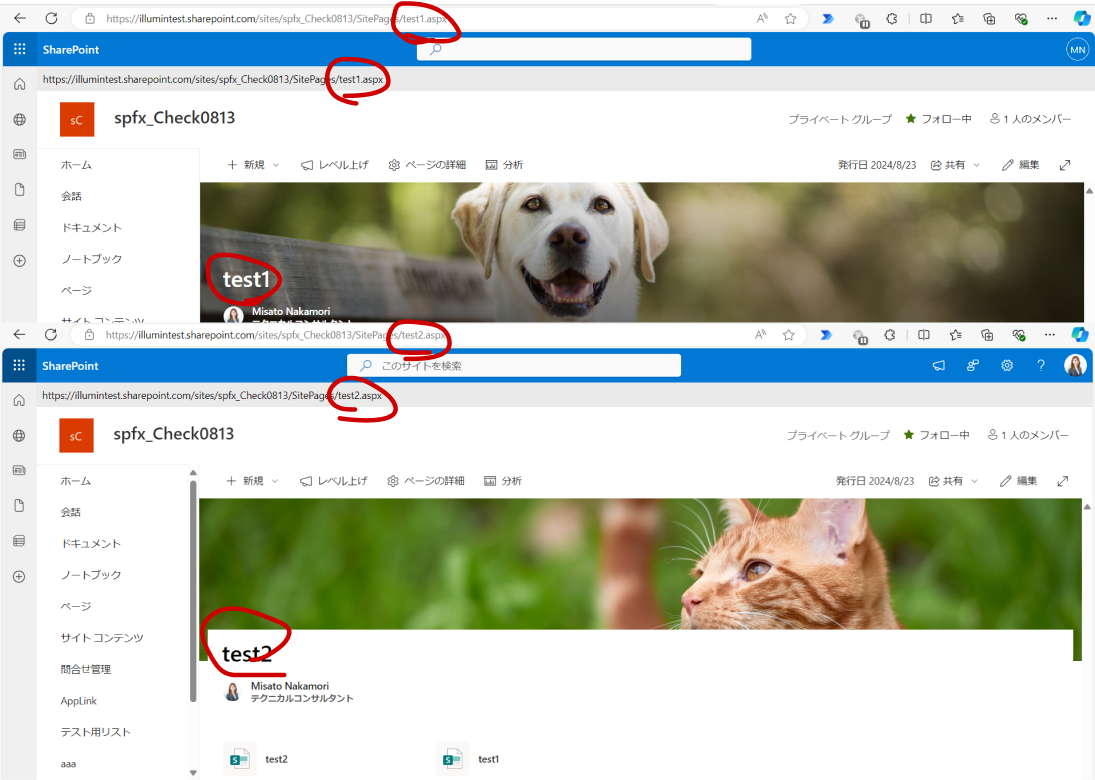
準備したリンクを利用し、双方のページに遷移しながらアプリケーションカスタマイザー内に表示された URL を確認しましょう。部分的な読込みをサポートしているため onInit メソッドが動作せずはじめに表示したページの URL が表示されたままになります。
画面遷移時に必ず動作させたい処理があったり、アプリケーションカスタマイザーを更新する必要があったりする場合に問題となります。
メインクラスの修正
アプリケーションカスタマイザーの onInit メソッドが動作しないでも、アプリケーションカスタマイザーのロードを行いたい場合、onInitメソッド内を以下の様に書き換えます。
public onInit(): Promise<void> {
//this._renderTopPlaceHolder();
this.context.application.navigatedEvent.add(this, this._renderTopPlaceHolder);
return Promise.resolve();
}動作確認
ブラウザーを更新し、ページ “test1” とページ “test2” を画面遷移してみましょう。
正しく、画面遷移後に URL が反映されるようになりました。
まとめ
モダン表示のページは部分的なレンダリングサポートが行われていることにより、アプリケーションカスタマイザーの onInit メソッドが動作しない事があります。navigatedEvent を利用するとコンポーネントを再レンダリングされるようになります。
また、navigatedEvent は画面遷移を行った場合に動作しますが、例えばページの編集を行った場合やフィルターを動作させたタイミングなどクエリ文字列が変更になった場合は動作しません。次回は画面内の操作を行いクエリ文字列が変化した場合にもコンポーネントの再レンダリングを行う方法を掲載したいと思います♪
高度なカスタマイズ 関連コース
-
CI620-H SharePoint Framework 開発 基礎
SharePoint Framework (SPFx) を利用すると独自の Web パーツ開発や、ヘッダー・フッターのカスタマイズなど、さまざまな独自機能を開発し、追加することが可能です。これから SharePoint Framework の開発を行う方を対象に知っておくべき内容を 2 日間に集約して体系的に解説!
-
CI721-H Power Apps & Power Automate 実践ラボ - 業務管理編
「業務管理」をテーマに、実務でよくある課題を毎回ピックアップ。設計のポイントや設定手順、つまずきやすいポイントへの対処法、実践的なテクニックや Tips などを確認しながら、実際にアプリやフローを一緒に作成していく、上級者向けの実践型コースです。
-
CI722-H Power Apps & Power Automate 実践ラボ - 承認プロセス設計編
「承認プロセス設計」をテーマに、実務でよくある課題を毎回ピックアップ。設計のポイントや設定手順、つまずきやすいポイントへの対処法、実践的なテクニックや Tipsなどを確認しながら、実際にアプリやフローを一緒に作成していく、上級者向けの実践型コースです。