SharePoint ページ編集時にフォント種類やフォントサイズ等を追加する
奥田です。
セミナーにきていただいたお客様からいただいた質問から、今日は SharePoint ページの編集時に選択できるフォント種類やサイズ、色等を追加する Tips をご紹介します。
代替 CSSでも、マスターページに追加でも、マスターページに外部 CSS 参照追加でも、かまいませんので、次のような CSS を利用できるよう追加ください。
<CSS サンプル>
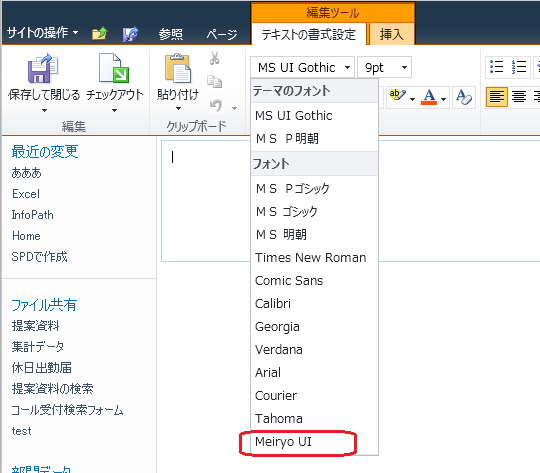
/*フォント種類*/
.ms-rteFontFace-cust
{
-ms-name:”Meiryo UI”;
font-family: ‘Meiryo UI’;
}
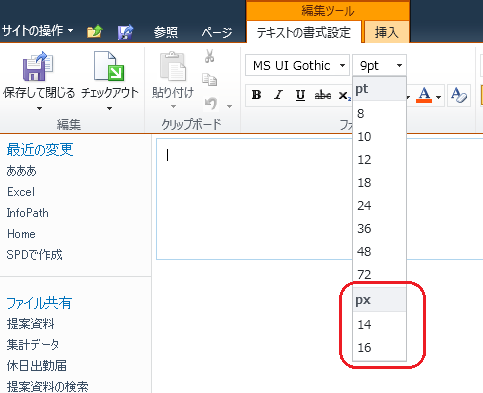
/*フォントサイズ*/
.ms-rteFontSize-custFontSize14{
font-size:14px;
}
.ms-rteFontSize-custFontSize16{
font-size:16px;
}
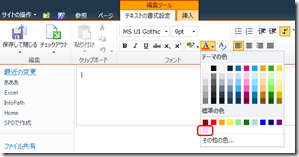
/*フォントカラー*/
.ms-rteForeColor-custForeColorPink{
color:#FCF;
-ms-name:””;
-ms-color:”カスタムピンク”;
}
/*ハイライトカラー*/
.ms-rteBackColor-custBackColorPink{
background-color:#FCF;
-ms-name:””;
-ms-color:”カスタムピンク”;
}
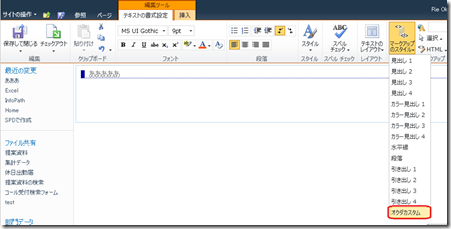
/*ページ要素*/
DIV.ms-rteElement-custElement{
-ms-name:”オクダカスタム”;
}
.ms-rteElement-custElement{
border-bottom:1px dotted #000099;
border-left:8px solid #000099;
padding-left:5px;
font-size:16px;
}
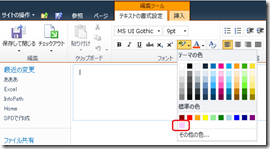
結果 ↓
 |
 |
 |
 |
画面ショットは SP 2010 ですが、 SP 2013/SP 2016 でも同様のことが可能です。
奥田でした
SharePoint Server 関連コース
-
CI635-H SharePoint Server サイト構築
SharePoint Server のサイト管理やサイト構築を行う方を対象に、サイト構築や運用管理に必要となる基本スキルやサイト構築方法を習得いただけるコースです。これから SharePoint の管理を行う IT 管理者の方や、サイト管理やサイト構築を行う担当者の方に最適です。Subscription Edition に対応しており、アップデートによる新しい機能やこれまでとの差異も含めて解説!