SharePoint Framework 更新者・最終更新日時列に任意の値をセットする
今回は、ListView CommandSet を利用して選択したアイテムの更新者、最終更新日時、投稿者、投稿日時列に任意の値をセットする方法についてご紹介です。
ソリューションの作成
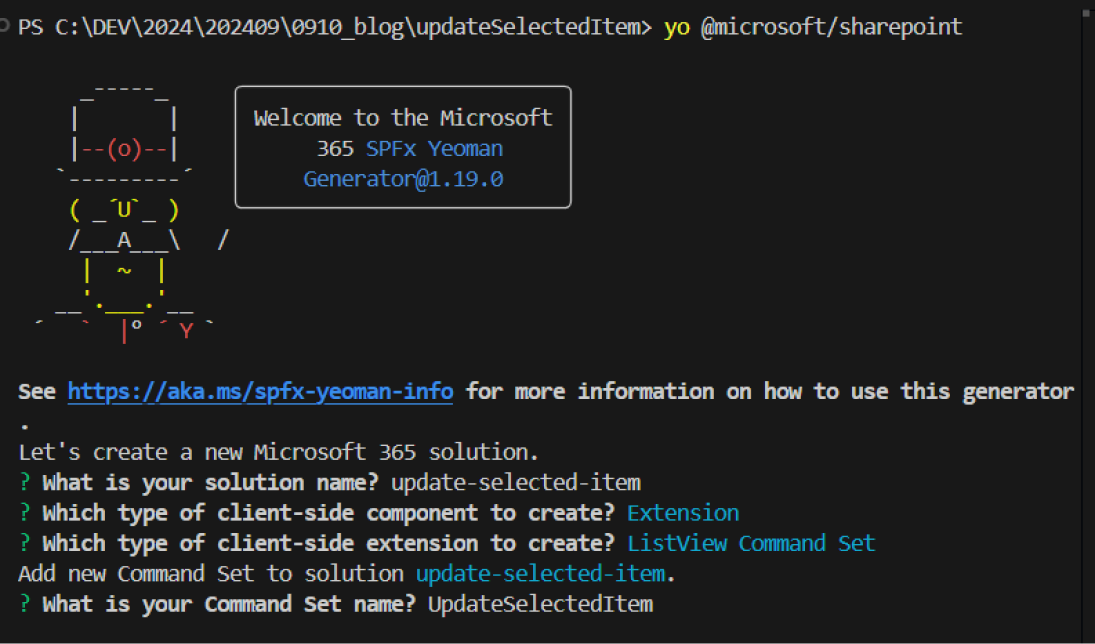
フォルダーを作成し、ListView CommandSet ソリューションを作成します。
今回は、選択したアイテムに値をセットする簡単なサンプルです。
1.@pnp/sp のインストール
npm コマンドにてインストールを行います。
npm install @pnp/sp --save2.各種設定
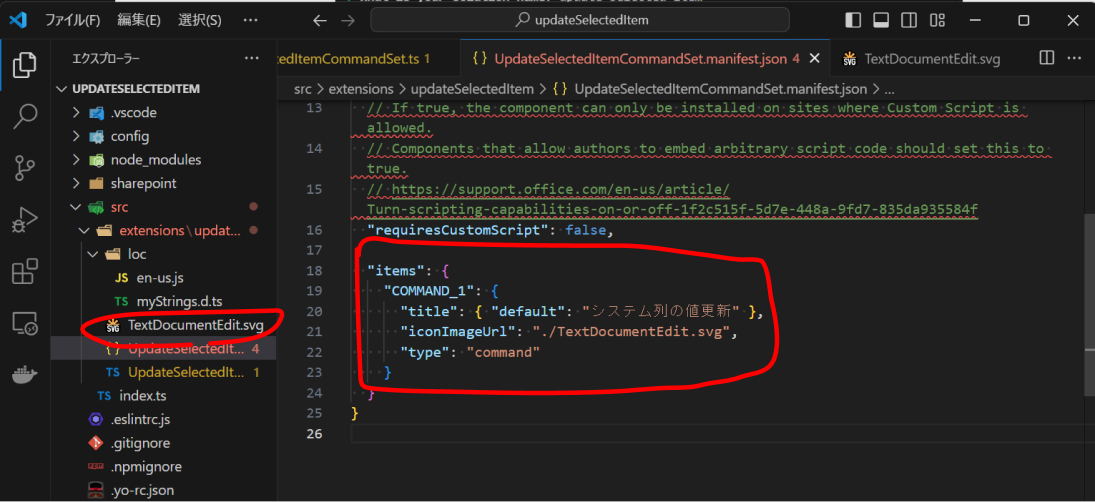
コマンドボタンの横に表示させる任意の画像をソリューション内に保存し、UpdateSelectedItemCommandSet.manifest.json にコマンドボタンの定義を行います。
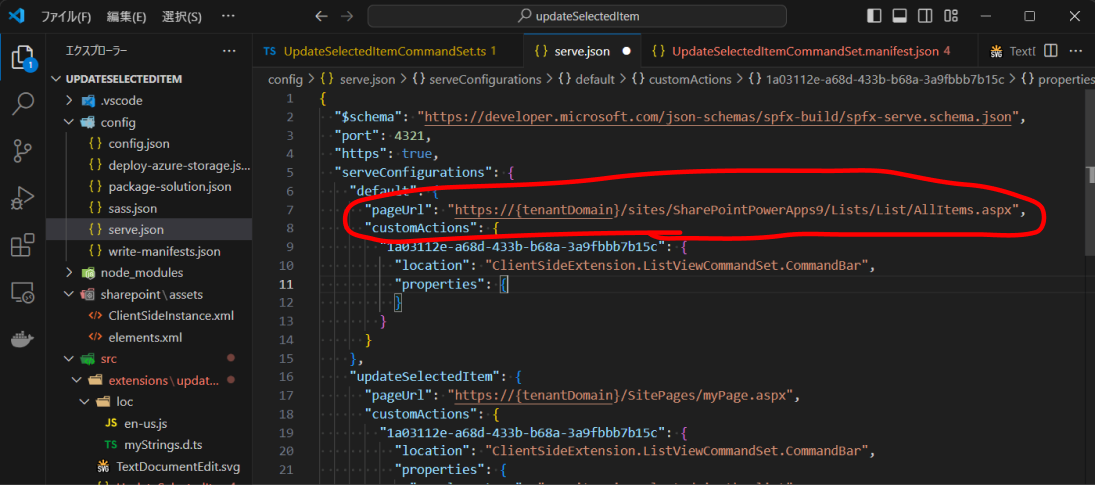
serve.json ファイルを開き、テスト用のリストURLを設定します。
3.メインクラスの修正
UpdateSelectedItemCommandSet.ts を開きソースを以下の通り修正します。
import {
BaseListViewCommandSet,
type Command,
type IListViewCommandSetExecuteEventParameters,
type IListViewCommandSetListViewUpdatedParameters
} from '@microsoft/sp-listview-extensibility';
import { spfi, SPFx,SPFI } from "@pnp/sp";
import "@pnp/sp/webs";
import "@pnp/sp/lists";
import "@pnp/sp/items";
//export interface IUpdateSelectedItemCommandSetProperties {}
export default class UpdateSelectedItemCommandSet extends BaseListViewCommandSet<{}> {
private sp: SPFI;
public onInit(): Promise<void> {
this.sp = spfi().using(SPFx(this.context));
return Promise.resolve();
}
public onListViewUpdated(event: IListViewCommandSetListViewUpdatedParameters): void {
const compareOneCommand: Command = this.tryGetCommand('COMMAND_1');
compareOneCommand.visible = false;
if (event.selectedRows.length >= 1) {
compareOneCommand.visible = true;
}
}
public async onExecute(event: IListViewCommandSetExecuteEventParameters): Promise<void> {
switch (event.itemId) {
case 'COMMAND_1':
try {
await Promise.all(event.selectedRows.map(async (selectedRow) => {
await this.updateSelectedItem(selectedRow);
}));
window.location.reload();
} catch (error) {
console.error('Error updating items:', error);
}
break;
default:
throw new Error('Unknown command');
}
}
private async updateSelectedItem(selectedRow: any): Promise<void> {
const itemId = selectedRow.getValueByName('ID');
const webLocale = this.context.pageContext.web.languageName;
const listid:string = this.context.pageContext.list?.id.toString() as string
await this.sp.web.lists.getById(listid).items.getById(itemId).validateUpdateListItem(
[{
FieldName: "Title",
FieldValue: `Sample Text ${new Date().toLocaleDateString(webLocale)}`
},
{
FieldName: "Modified",
FieldValue: new Date('2024-09-09T12:00:00Z').toLocaleString(webLocale)
// FieldValue:'2024/09/09 12:00:00'
},
{
FieldName: "Editor",
FieldValue: JSON.stringify([{ Key: "i:0#.f|membership|user01@365demo5.com" }])
}
]);
}
}
動作確認
ターミナルから以下コマンドを実行します。
gulp serveターミナル上に reload が 2 回表示されコンパイルが完了したらテストを実行しましょう。
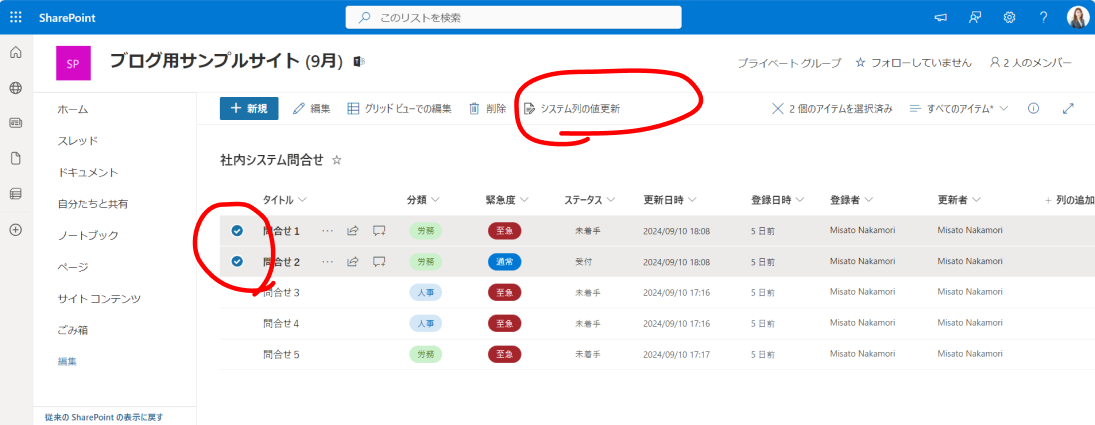
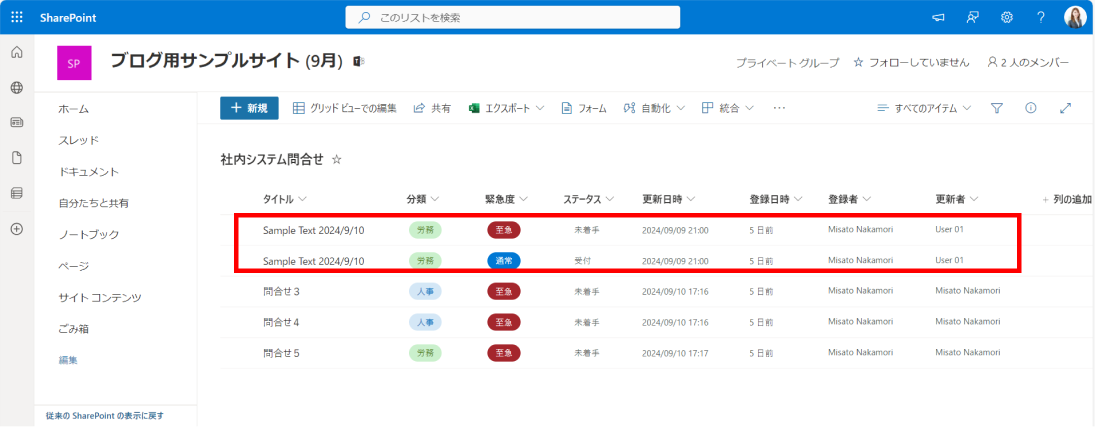
今回のつくりでは、アイテムを 1 つ以上選択しているときにコマンドボタンが表示されるようにしてあります。ボタンをクリックするとソース内で指定したタイトル、最終更新日時、更新者が指定した値に更新されたのが確認できます。
まとめ
通常、アイテムの更新は update メソッドを利用することが多いのですが、最終更新日時や更新者など自動で更新される値には update メソッドが利用できません。
validateUpdateListItem を利用することで実現できるので試してみてくださいね。
その他のシステム列の列名は、投稿者 (Author)、投稿日時 (Created) となりますので応用してご利用ください。
こちらのメソッドですが、SharePoint REST API から利用できるので、次回は Power Automate のフローを利用して最終更新日時や更新者を更新する方法について記載しようと思います♪
高度なカスタマイズ 関連コース
-
CI620-H SharePoint Framework 開発 基礎
SharePoint Framework (SPFx) を利用すると独自の Web パーツ開発や、ヘッダー・フッターのカスタマイズなど、さまざまな独自機能を開発し、追加することが可能です。これから SharePoint Framework の開発を行う方を対象に知っておくべき内容を 2 日間に集約して体系的に解説!
-
CI721-H Power Apps & Power Automate 実践ラボ - 業務管理編
「業務管理」をテーマに、実務でよくある課題を毎回ピックアップ。設計のポイントや設定手順、つまずきやすいポイントへの対処法、実践的なテクニックや Tips などを確認しながら、実際にアプリやフローを一緒に作成していく、上級者向けの実践型コースです。
-
CI722-H Power Apps & Power Automate 実践ラボ - 承認プロセス設計編
「承認プロセス設計」をテーマに、実務でよくある課題を毎回ピックアップ。設計のポイントや設定手順、つまずきやすいポイントへの対処法、実践的なテクニックや Tipsなどを確認しながら、実際にアプリやフローを一緒に作成していく、上級者向けの実践型コースです。